
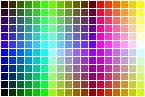
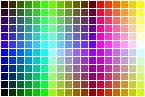
I did this by using a Netscape pallet in my graphics editor. You can do this too. If you load this image...

...into most any graphics editor you can make a color pallet from it. (Consult your graphic editor's instructions if you don't know how to do this). Then you're ready to go! You can import an existing picture and substitute the closest Netscape color for all the colors in the image. As you can see from the images above, the results are well worth the two minutes (at most) it takes to do this. If you are starting a new image, you can start with the Netscape colors. If your major areas are already done in Netscape's colors, and if you switch to 16.7 million colors for some further editing, when you go to substitute Netscape's colors back in, your image will look pretty much the way you intended. Plus it will look that way to everyone.
If you want to delve a little further into Netscape's browser clut, here's how they came up with the 216 colors. In our everyday life we use a decimal (base 10) number system. We use the following numbers...
Somewhere along the line, computer people decided that certain things would be easier to do if they used a hexidecimal (base 16) number system...
Since we don't have a unique symbol for 10, 11, 12 etc, we use letters to represent those values. Below are both number systems counting to our 50...
dec: 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 hex: 0 1 2 3 4 5 6 7 8 9 A B C D E F 10 11 12 13 14 dec: 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 hex: 15 16 17 18 19 1A 1B 1C 1D 1E 1F 20 21 22 23 24 25 dec: 38 39 40 41 42 43 44 45 46 47 48 49 50 hex: 26 27 28 29 2A 2B 2C 2D 2E 2F 30 31 32
So when someone talks about a "hex code" or "hexadecimal number" or if you see cryptic color codes like 09EC0A, CCFFCC, 00AACC, etc., this is what they're talking about and where it comes from. Taking it a little further, your computer understands colors in terms of red, green and blue values...
RED - GREEN - BLUE
or
R-G-B
Each of those can have a value from 0 to 255. 0 being the absence of color, 255 being full color. Using that scale, we get the following values...
| RED= 255-0-0 | |
| GREEN= 0-255-0 | |
| BLUE= 0-0-255 | |
| BLACK= 0-0-0 | |
| WHITE= 255-255-255 |
Since we have 3 colors, each with a value that can range from 0 to 255 we have 16,777,216 possible color combinations (256 ³). So, that's how we get 16.7 million colors.
If we replace the decimal number with it's hexadecimal equivalent we start to get something that looks a little more like those "hex codes".
| RED= FF-0-0 | |
| GREEN= 0-FF-0 | |
| BLUE= 0-0-FF | |
| BLACK= 0-0-0 | |
| WHITE= FF-FF-FF |
If we then use 00 for 0, and 01 for 1, etc., and if we get rid of the dashes(-), we then got ourselves some genuwine color codes!
| RED= FF0000 | |
| GREEN= 00FF00 | |
| BLUE= 0000FF | |
| BLACK= 000000 | |
| WHITE= FFFFFF |
Now, how did Netscape go about choosing which colors to use? Rather than using 256 values for each of the three colors, they only use 6. Namely 0, 51, 102, 153, 204 and 255. If we translate those numbers into their hexadecimal equivalents we get 00, 33, 66, 99, CC and FF. Since that is six different values for each of 3 colors, there are 216 possible color combinations (6 ³).
If you go back to the color chart you saw before, you'll see a rendering of all these color combinations.
One last item. If a person is running a 256 color display and you have chosen a background color that is something other than one of Netscape's 216, then there is a very good chance that Netscape will instead pick the closest match from it's own colors. Sometimes this is not a good thing. I have seen pages where this left the text almost unreadable. Once again, I know it may be tempting to say 'too bad' to those of us in 256 color land. But...as I said before, there are a lot of us. And if your goal is to design smart looking web pages, then you might want to consider spending the extra couple minutes to fine tune your graphics so you look good to everyone.
"And that's all I have to say about that." - Forrest Gump
| << About Netscape's Colors (part 2) |
| Upload Your Pages Color Chart Practice Exercises Color Picker |
| Index & Quick Reference Barebones HTML Guide Table of Contents |
| Print version available PageTutor.com membership |