

The MiniWeb is like a "File Manager" for your Web pages. It helps you organize and manage the files that make up your Web site. It gives you a graphical view of the collection of files showing all the pages and any other files (such as images and sounds) and the connections between them. One page is designated as the home page (it is displayed with a special icon--a spider at home in its web). If a page links to another page outside your directory, those pages are also shown.
The online tutorial provides a hands-on lesson in using MiniWebs.
A MiniWeb uses icons to represent files (pages) and arrows to represent the links between them. Icons can be dragged and dropped into other MiniWeb windows and into Page windows. Arrows between icons represent links between the files. MiniWebs are color coded to show the status and relationships of the files in the MiniWeb.
To see an example of a MiniWeb window: click on the folder icon next to the title of this page just below the toolbar.
In MiniWebs, pages that are referenced but have not yet been created show up as grayed icons. References to the external world show up as another type of grayed icon, and their names are drawn in green. Data that are not pages (images, sounds, etc.) but are associated with the document show up in the graph, each with its own icon. Normal HTML pages are little webs, image files show a landscape picture, sound files show a speaker, video files a projector, image maps a map of the U.S., and files of unknown type show up as a random document icon. HTML pages come in three states: new, unsaved, and saved. The saved icon is a full web, the unsaved icon is a broken web (until the file is saved), the new icon is a very small web. (If a page is both new and unsaved it is displayed as new). Home pages come in the same three states with similar icons.
Moving the mouse over an icon displays the page's title (or URL if it has no title) in the status bar. Clicking on an icon selects it. You may drag it around to reposition it. Double clicking on an icon brings up a window displaying it; if the page does not exist AOLpress will ask if you want to create it. Double clicking on an icon with the control key down copies the URL, as will selecting an icon and holding the control key down while pressing the Copy key (if your keyboard has one). Pressing Backspace or Delete removes the page from the MiniWeb (without a warning message!).
The File menu operates on pages or
MiniWebs-opening, saving, closing, and printing.
The Edit menu lets you copy and paste,
search, and set various MiniWeb behaviors.
The View menu controls the viewing
style and options.
The Tools menu has utilities like
link and spell checking and AOLserver functions.
The Browse menu opens the history
and the Hot List.
The Help menu provides documentation,
examples, and more.
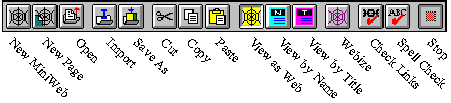
The toolbar gives you quick access to frequently used commands such as
Open, Import, and Save As.

Located where the Location field is for a Page Window, this feature lets you select which page in a MiniWeb will be the home page. On a local drive or an AOLserver this also determines which page will be opened in a directory if no file is specified. Other servers may not recognize this so if you intend to post to a non AOLserver use index.html as the filename for the home page.
At the bottom of the window, the Status Bar lets you know what the application
is
doing.
For example, if you click on a hyperlink and thereby cause a page to be
transferred over the network, the Status Bar will continually update information
about the transfer.