AOLpress Help
Insert Images
 See the tutorial lesson on
images for a hands-on example.
See the tutorial lesson on
images for a hands-on example.
There are several ways to insert an image into a page:
-
Choosing the
Element
 Image menu item.
Image menu item.
-
Using Copy and Paste or drag-and-drop from another page in
the same folder.
-
Using the right mouse button to drag an icon for an image from a MiniWeb
to a page. The image is added to the page. (If you use the left mouse button
to drag the image instead, your page is replaced by a blank page containing
the image. You must save this page before you can edit it.)

 Insert an image as an
Element:
Insert an image as an
Element:
-
Element
 Image...
opens the Image window:
Image...
opens the Image window:
-
Enter the Location of the image. Either:
-
Type a URL or the local file name in the Location field;
or
-
Click the Browse button to browse for the file on your local disks
or your PrimeHost hosting service directory. Click the OK button when
you have selected the file you want.
-
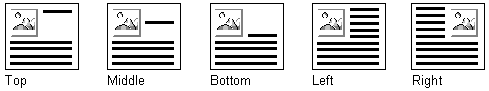
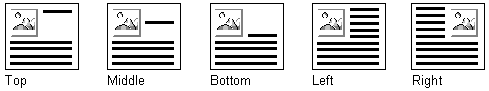
Choose an Alignment option--Top,
Middle, Bottom, Left, or Right--to choose how the image
is aligned with adjoining text. Text aligns with images as shown below.

-
You can horizontally align the text next to an image with
Format
 Paragraph.
Paragraph.
-
 If you want the image to be shown
at its actual size, you don't need to type anything in the Width and
Height fields. AOLpress will fill in the values automatically.
If you want the image to be shown
at its actual size, you don't need to type anything in the Width and
Height fields. AOLpress will fill in the values automatically.
-
Check the Import Image box if you want to copy the image file to the
page's folder. If you do not check this box, the image file stays where it
is and the page references the image in the location where it already exists.
-
This box is dimmed if the image is already stored in the page's directory.
You don't need to copy it since it is already there.
-
You cannot uncheck this box if the image is stored on your computer's disk
and the page is on a Web server. The image will be copied from your local
disk to the server automatically because people accessing your page on the
server cannot see image files on your computer's disk.
-
Uncheck the Show Link Border box if this image is going to be linked
to some location and you don't want a rectangular border shown around the
image.
-
You can click the Rel button to change the reference to the image
to a relative URL. If the reference is already a relative reference, you
can click the Abs button to change the reference to an absolute reference.
-
In the Description box, type the text you want to appear instead of
the image for readers using browsers that do not display graphics.
-
Click OK, and the image appears where the cursor was positioned.


![]() See the tutorial lesson on
images for a hands-on example.
See the tutorial lesson on
images for a hands-on example.