
AOLpress Help
Page Attributes
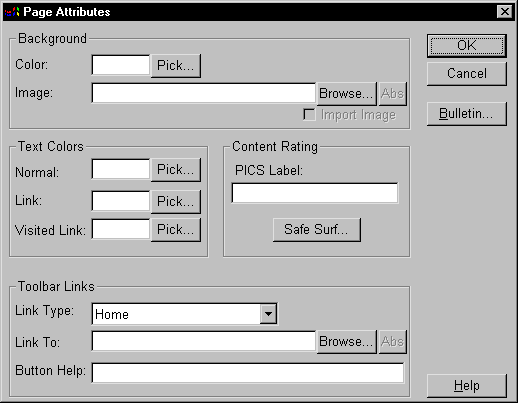
This window allows you to select colors for the page background, the normal
text, text with an unused link, and text with a link that you have already
used. The window also enables you to rate your page
content, and add Toolbar Navigation Buttons to
your page.

 To set background and text colors
for the whole page:
To set background and text colors
for the whole page:
-
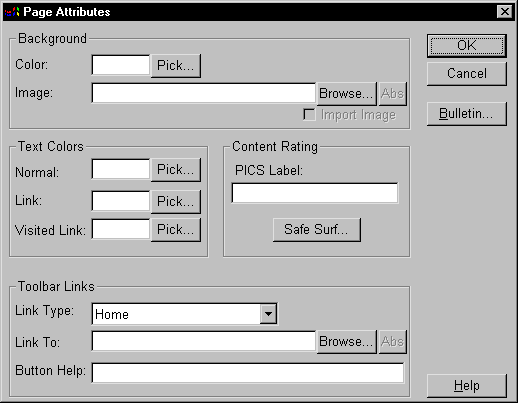
Choosing the
Format
 Page
Attributes menu item while a Web page in your local directory or on a
web server is open, opens the following window.
Page
Attributes menu item while a Web page in your local directory or on a
web server is open, opens the following window.

-
Click the Pick... button next to the item whose color you want to
set. You will see the standard Color window.
-
Select a color from this window. You may want to choose one of the standard
colors so that the background will not be dithered (spotted).
-
Another way to set a color is to type the RGB value for the color you want
(in hexadecimal numbers) into the field directly. The first two characters
are the red value, the next two green, and the final two blue. Therefore
#ff0000 is red, #00ff00 is green, #0000ff is blue, #ffff00 is yellow, #000000
is black, #ffffff is white, and #808080 is medium gray.
-
Click OK in the Color window.
-
In the Page Attributes window, you can set another color or click OK
to see the effects of your changes.
If you set any color, we recommend that you set all four colors to prevent
conflicts with settings your readers may have. For example, if you set a
light background color and use the default text colors, a reader with a default
background of black and light text may not be able to read your page because
the text may appear light on a light background. The default colors are:
| Background |
Gray: #c0c0c0 |
| Text |
Black: #000000 |
| Link |
Blue: #0000ff |
| Visited Link |
Deep Purple: #400080 |

 To select a background image:
To select a background image:
-
Type a URL in the Image field or click Browse... to find the
image. If the image you select is smaller than the browser window, the image
will be "tiled" to fill the whole space. You should use an image with edges
that match up when the image is tiled. Tiling allows you to specify a small
image that will load quickly.
-
You can click the Rel button to change the reference to the background
image to a relative URL. If the reference is already a relative reference,
you can click the Abs button to change the reference to an absolute
reference.
-
If you want to copy the background image you selected to the same directory
as your page, check the Import Image box.
-
Click OK to see the effects of your changes.
 AOLpress now shows background
images behind transparent GIF images if the Transparent GIF Image Display
method is selected in the
Tools
AOLpress now shows background
images behind transparent GIF images if the Transparent GIF Image Display
method is selected in the
Tools Preferences
Preferences General window.
General window.
Rating Your Page Content
If your pages contain text, images, or other content that might be offensive
to children (or to their parents or teachers), you should add a rating to
your pages. The rating you add can be used by several browsers that let parents
and teachers control the level of potentially offensive material children
can see.
There are two methods for setting the rating on your page: with RSACi and
with Safe Surf.

 To rate your page with RSACi:
To rate your page with RSACi:
RSACi will be supported by Microsoft Internet Explorer in the near
future.
-
Go to the RSAC Web site at
http://www.rsac.org/
 and fill out the questionnaire to
rate a page, a directory, or your entire site. You will be given a rating
that reflects your answers to the questionnaire. Your rating will look similar
to this:
and fill out the questionnaire to
rate a page, a directory, or your entire site. You will be given a rating
that reflects your answers to the questionnaire. Your rating will look similar
to this:
<META http-equiv="PICS-Label" content='(PICS-1.0
"http://www.rsac.org/ratingsv01.html" l gen true comment "RSACi North America
Server" by "me@myaddress.com" for "http://www.myaddress.com/index.htm" on
"1996.04.16T08:15-0500" exp "1997.01.01T08:15-0500" r (n 2 s 0 v 1 l
0))'>
-
Highlight and copy the part of the rating shown in bold above. (That
is, copy all the text between the quote marks at the beginning and end of
the "
content=" argument in this HTML tag.)
-
Paste the text you copied into the PICS Label field in the Page Attributes
window

 To rate your
page with SafeSurf:
To rate your
page with SafeSurf:
AOLpress lets you select SafeSurf ratings rather than typing the label by
hand.
-
Click the Safe Surf button. You will see the Safe Surf window.
-
Add a rating by selecting different levels for any set of categories. Initially,
all categories are unrated.
-
For example, the levels for "Nudity" are: subtle innuendo, explicit innuendo,
technical reference, non-graphic-artistic, graphic-artistic, graphic, detailed
graphic, explicit vulgarity, and explicit and crude.
-
After you rate your page in all categories that apply, click OK. The
SafeSurf rating for the levels you selected will appear in the PICS
Label field.
-
For example, if you say your page contains non-graphic-artistic nudity, the
rating label will look like this:
(PICS-1.0
"http://www.classify.org/safesurf/" l on "1996.05.14T15:36+0800 r (SS~~004
4). You can cut and paste this label to the Page Attributes window
for your other pages if you like. It is important to rate all your pages
that can be found by searching the Web.
-
Click OK in the Page Attributes window when you have finished rating
your page.

 To add a bulletin to your
page:
To add a bulletin to your
page:
 Bulletins add a hidden description
and the date and time (in Universal Time) the description was last changed
to your page. (Bulletins can also allow you to notify users of Smart Bookmarks
by FirstFloor when you update your
pages.)
Bulletins add a hidden description
and the date and time (in Universal Time) the description was last changed
to your page. (Bulletins can also allow you to notify users of Smart Bookmarks
by FirstFloor when you update your
pages.)
-
Click the Bulletin button.
-
Type some text to describe your page and click OK.
-
To see the tags for your bulletin, you can choose
Tools
 Show
HTML and look near the beginning of your page.
Show
HTML and look near the beginning of your page.
Adding ToolBar Navigation Buttons
You can add toolbar icons that link to pages like your "Home", "Next" and
"Index" pages. Each page can have whatever set of toolbar icons you want
to add. Many browsers do not currently display these additional toolbar icons,
but for browsers that do display them, you can make navigation much easier.
(Until most browsers support adding toolbar icons, we recommend that you
also provide navigation buttons in your pages.)

 Adding toolbar
navigation buttons:
Adding toolbar
navigation buttons:
-
In the Link Type field, select the type of toolbar icon you want to
add. You can add the following types of icons (see a page
with one of each button type):
 |
Link to the home page |
 |
Link to the "next" page in a series of related pages |
 |
Link to the table of contents |
 |
Link to the "previous" page in a series of related
pages |
 |
Link to the index |
 |
Link to help information for this site |
 |
Link to the glossary |
 |
Link to a bookmark you want to provide |
 |
Link to the copyright information |
 |
Link to the "first" page in a series of related
pages |
 |
Link to the next "higher" level in a hierarchy of
pages |
 |
Link to the "last" page in a series of related pages |
-
In the Link To field, type the location of the page you want this
icon to link to. You can click the Browse button to search for the
file you want. You can change the link from absolute to relative and back
with the Abs/Rel button.
-
If you want to change the text shown when the mouse cursor hovers over this
icon, type your text in the Button Help field. For example, if you
create a bookmark icon, you should provide information about what type of
page the bookmark links to.
-
Click OK to see the effects of your changes.
Help Table of Contents


![]()
![]() To set background and text colors
for the whole page:
To set background and text colors
for the whole page:

![]()
![]() To select a background image:
To select a background image:
![]() AOLpress now shows background
images behind transparent GIF images if the Transparent GIF Image Display
method is selected in the
Tools
AOLpress now shows background
images behind transparent GIF images if the Transparent GIF Image Display
method is selected in the
Tools![]() Preferences
Preferences![]() General window.
General window.![]()
![]() To rate your page with RSACi:
To rate your page with RSACi:
![]()
![]() To add a bulletin to your
page:
To add a bulletin to your
page:
![]() Bulletins add a hidden description
and the date and time (in Universal Time) the description was last changed
to your page. (Bulletins can also allow you to notify users of Smart Bookmarks
by FirstFloor when you update your
pages.)
Bulletins add a hidden description
and the date and time (in Universal Time) the description was last changed
to your page. (Bulletins can also allow you to notify users of Smart Bookmarks
by FirstFloor when you update your
pages.)