 | along the way of JavaScript |
 | along the way of JavaScript |
On the World Wide Web, we tend to think of a database as something that resides on a distant server that we query from our paltry PC's - something vast, like Yahoo! or Alta Vista. Actually, we deal with small 'client-side' databases almost every time we go surfing. Technically, a client-side database is a table of information that is completely contained by the downloaded web page. Thus, every time we peruse a page of 'Links', we're using a client-side database.
 The advantage of client-side database programming is obvious. You don't need to know anything about CGI, PERL, or servers. Everything's in your own page. The limitation is equally obvious. The whole database has to be downloaded over the Internet. So client-side databases are in the modest range. Once the information has been downloaded, these databases are quite fast [since all of the information is in memory - running at RAM speeds].
The advantage of client-side database programming is obvious. You don't need to know anything about CGI, PERL, or servers. Everything's in your own page. The limitation is equally obvious. The whole database has to be downloaded over the Internet. So client-side databases are in the modest range. Once the information has been downloaded, these databases are quite fast [since all of the information is in memory - running at RAM speeds].
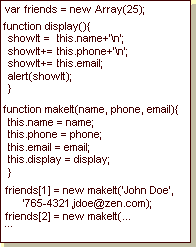
In tutorial seven, we introduced databases as an example of user defined objects [the code is shown on the right for review]. Using straight html, we can use lists, glossaries, or tables to display our data. If there's much data at all, one spends a lot of wasted time scrolling and scrolling. JavaScript allows you to index, link, sort, filter, and query your data as in modern database programs, creating formatted reports that hone in on a dataset of interest. Our examples may already be familiar to you - the Oxherder's Guide and the JavaScript Links that have been available on every page of this tutorial.
|
|
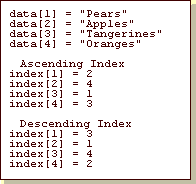
 The Index: linksIndex[...]: A database index is a table of information used to sort or search the main table. In this case, we're using it to sort the links in one of a number of ways. The function indexLinks(sortOn, orderBy) fills an array linksIndex[...] that has the same number of records as the linksArray{...]. It is nothing more than the index numbers of the linksArray[...], arranged in the requested order. This concept can be confusing at first, so there's a very simple example on the right for clarification. Look at the example as if the index is going to be used as the order in which the data records are called for processing. The function we're studying, indexLinks(...), creates indexes exactly like this example. [If you don't get it, have a cup of Jasmine Tea, then come back and have another look - a tea ceremory].
The Index: linksIndex[...]: A database index is a table of information used to sort or search the main table. In this case, we're using it to sort the links in one of a number of ways. The function indexLinks(sortOn, orderBy) fills an array linksIndex[...] that has the same number of records as the linksArray{...]. It is nothing more than the index numbers of the linksArray[...], arranged in the requested order. This concept can be confusing at first, so there's a very simple example on the right for clarification. Look at the example as if the index is going to be used as the order in which the data records are called for processing. The function we're studying, indexLinks(...), creates indexes exactly like this example. [If you don't get it, have a cup of Jasmine Tea, then come back and have another look - a tea ceremory].
This is a powerful technique. Besides giving you the capacity to sort your data in a variety of ways, it also means that you can add new data to your page at the end of the list with the confidence that it will display correctly rather than having to sort it by hand. We'll demonstrate some other uses for indexes later.
|
|
Reflections: If you're a seasoned XBase programmer, all of this will be conceptually trivial. If you're new to programming, it may take a while to 'see' indexes. Database expertise is, however, the benchmark of a 'master'. The sort and report options used here are a bit forced - not really necessary for a links database. They're here for demonstration purposes. The techniques demonstrated, however, will be useful in many of your data rich web pages. Note the low profile of the interface [it doesn't grow with additional data]. You can handle a lot of information with low space overhead, as you'll see in the next example.
|
|
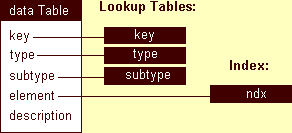
Design: When you look over the code, it will be familiar. There are two new concepts: Lookup Tables and a Word Search. Since we won't be adding to this database, we don't need a sort function. The information is in order from the start.
Lookup Tables: Rather than repeat category names endlessly, this database uses key numbers that are tied to other data arrays. Perusal of the code will make this technique obvious.
|
|
 |
jBase: We have used the technique of an 'array of objects' for these databases. This is a useful methodology for writing database code and for learning to use JavaScript objects. In the next example, Database II, we'll use another approach - an 'array of arrays' - which will allow use to create a Database Object for general use. It's called jBase.
|
|
|
|