
|
Astride the bull, I reach home. I am serene. The bull too can rest. The dawn has come. In blissful repose, Within my thatched dwelling I have abandoned the whip and rope. |

|
Astride the bull, I reach home. I am serene. The bull too can rest. The dawn has come. In blissful repose, Within my thatched dwelling I have abandoned the whip and rope. |
Our young oxherder sits in contemplation. He's no longer struggling with his bull. JavaScript, too, is less the mystery. The essential concepts are behind us. There's the koan from the last tutorial to study. Unlike Zen, programming languages require reference materials. When you sit down to do a project, you need to be able to constantly refer back to the commands, the syntax, etc. So while our oxherder ponders his journey, let's look at what might be of help when you're looking at WebSight or writing your own JavaScript pages in the future.
Netscape introduced JavaScript. But for many of us, Gordon McComb brought it to life with his columns in the online JavaWorld magazine. His JavaScript Sourcebook is an invaluable book for learning the language. Netscape publishes a very complete JavaScript Guide on their web site [This guide was so useful that I downloaded it to my own computer for rapid access. I've packed the files it in a self-extracting zip for downloading later, in case you want to do the same]. Microsoft also has an equally impressive guide and tutorial to their JScript [jsdoc.exe] that can also be downloaded into your computer. One sure reference point is the Gamelan site. It's a veritable cornucopia on Java/JavaScript related links.
![]() And then there's the Oxherder's Guide, a quick reference to the essential JavaScript language created by our pondering Oxherder. Where is it? You may have already seen it. Click the red key - it's been there all along [Zen teaches us that the important things are always there. We just need to learn to see them]. You can download it in the last tutorial. Also it's the subject of a later tutorial. But for now, open it and take a look at the whole JavaScript lexicon.
And then there's the Oxherder's Guide, a quick reference to the essential JavaScript language created by our pondering Oxherder. Where is it? You may have already seen it. Click the red key - it's been there all along [Zen teaches us that the important things are always there. We just need to learn to see them]. You can download it in the last tutorial. Also it's the subject of a later tutorial. But for now, open it and take a look at the whole JavaScript lexicon.
Using the dropdown lists, you can explore the Browser and Built-In Objects [properties, methods, and events]. Then take a look at the other language elements. They ought to seem familiar by now. While you're at it, notice that the Oxherder's Guide is a small interface in front of a lot of information which can be accessed by category or with a general search. It looks like a database program [which it is].
While we're at it, there's something else that's always been there - the JavaScript Links [the icon that resembles links of chain]. It's a modest collection of links to other JavaScript web pages using some JavaScript database techniques of its own. [If you run across any links that ought to be here and aren't, or have written one yourself, please let the oxherder know].
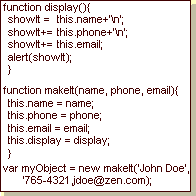
 Creating Objects: In JavaScript, you may create your own objects with properties and methods just like the Browser and Built-In Objects. The process is as follows:
Creating Objects: In JavaScript, you may create your own objects with properties and methods just like the Browser and Built-In Objects. The process is as follows:
The process hinges on the terms - this and new. this means 'the object that called this function'. First look at the display() function. It says 'make a string from the calling object's properties (name, phone, and email) and display it in a dialog box'. Now look at the makeIt() function. It says 'add the properties name, phone, and email and the method display() to the calling object. Fill the properties with the passed arguments'. Finally, look at myObject. The line says 'create a new object named myObject using the makeIt() function with these passed values'.
 You can use this process to create objects as complex as you wish. Just define all the methods with functions [using this]. Then add a defining function that creates and fills the properties and appends the predefined methods [using this]. Finally instantiate the object [using new].
You can use this process to create objects as complex as you wish. Just define all the methods with functions [using this]. Then add a defining function that creates and fills the properties and appends the predefined methods [using this]. Finally instantiate the object [using new].
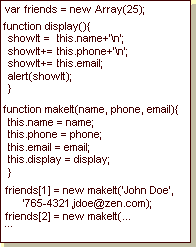
Building a Database: So what? All we have is an object that holds the information on one friend. Not much of a database. However, remember that variables can hold objects, and that arrays are indexed variables. Now look at the code on the right. We can use the friends array to hold as many objects as we want. To retrieve the information on friend n:
We have here a useful algorithm for managing information. The limits for client-side JavaScript driven databases are download times and memory [the whole database is held in memory]. In the case of a larger database like The Oxherder's Guide, we can avoid the long download times by installing the web page inside your computer. In a subsequent supplement, we'll look at adding the basic database functions - sorting, indexing, filtering, searching, etc. This is a powerful piece of the JavaScript package - worthy of serious study.
For example, in the Date display [Tutorial 3], we could have created a new object - myClock() - that had two new properties - myDate and myTime - retaining all of the properties and methods of Date().
function myDate(){
var theMonth = this.getMonth() + 1;
var theDate = this.getDate();
var theYear = this.getYear() + 1900;
theMonth = (theMonth < 10)? "0" + themonth: theMonth;
theDate = (theDate < 10)? "0" + theDate: theDate;
return theMonth + "/" + theDate + "/" + theYear}
function myTime(){
var theHour = this.getHours();
var theMinute = this.getMinutes();
var theSecond = this.getSeconds();
var ampm = (theHour < 12)? " AM": " PM";
theHour = (theHour <= 12)? theHour: theHour - 12;
theHour = (theHour < 10)? "0" + theHour: theHour;
theMinute = (theMinute < 10)? "0" + theMinute: theMinute;
theSecond = (theSecond < 10)? "0" + theSecond: theSecond;
return theHour + ":" + theMinute + ":" + theSecond + ampm}
function runDisplay(){
var myClock = new Date();
myClock.myDate = myDate;
myClock.myTime = myTime;
document.dateForm.dateField.value = myClock.myDate();
document.dateForm.timeField.value = myClock.myTime();
timer = setTimeout("runDisplay()",1000)}
|
Now, all that's needed is an onLoad = 'runDisplay()' in the body tag to get it started and a form - dateForm - holding two text fields for the display - dateField and timeField.
Notice how easy it is to add a user-defined function as a new method to an existing object. Also notice that these new methods make use of the object's own methods. This capacity to create new objects and to extend the powers of existing objects is an untapped vein of gold in the JavaScript mine!
|
|
|
|
|