
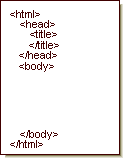
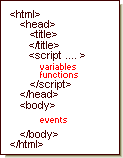
 All html pages share the basic structure shown on the left. The
html
tags enclose two container tag pairs - the
head and
the body.
The head
tags contain the
title
tags demarcating the displayed window title. The
body
tags contain the code that defines the displayed page.
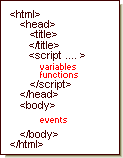
The three elements of JavaScript - variables, functions, and event
handlers - are woven into the html code of a web page.
Variables and functions are contained within the new
script
html tags. Event Handlers are part of any html tags in the body of
the page that initiate a JavaScript function.
All html pages share the basic structure shown on the left. The
html
tags enclose two container tag pairs - the
head and
the body.
The head
tags contain the
title
tags demarcating the displayed window title. The
body
tags contain the code that defines the displayed page.
The three elements of JavaScript - variables, functions, and event
handlers - are woven into the html code of a web page.
Variables and functions are contained within the new
script
html tags. Event Handlers are part of any html tags in the body of
the page that initiate a JavaScript function.
 Now look at the source code for this page by clicking the key icon. The
script tags go
in the head
section just after the title.
In this example, there are four functions - newBrowser(), viewSource(),
viewOxherder(), and viewLinks(). For the moment,
don't worry about the functions themselves. Notice that everything between
the script
tags is enclosed in html 'comment' tags. This is so it will be
invisible to non-JavaScript enabled browsers.
// is
actually the JavaScript 'comment' marker to render the
//---[JAVASCRIPT]--- inert. [JavaScript uses the C++
conventions for comments - either a line beginning with
//
... or multiple lines enclosed with
/*
... */
]. Now look in the source code at the lines immediately below
the html comment,
Event Handlers.
onClick,
onMouseOver, and onMouseOut are JavaScript event handlers
that initiate the JavaScript actions.
Now look at the source code for this page by clicking the key icon. The
script tags go
in the head
section just after the title.
In this example, there are four functions - newBrowser(), viewSource(),
viewOxherder(), and viewLinks(). For the moment,
don't worry about the functions themselves. Notice that everything between
the script
tags is enclosed in html 'comment' tags. This is so it will be
invisible to non-JavaScript enabled browsers.
// is
actually the JavaScript 'comment' marker to render the
//---[JAVASCRIPT]--- inert. [JavaScript uses the C++
conventions for comments - either a line beginning with
//
... or multiple lines enclosed with
/*
... */
]. Now look in the source code at the lines immediately below
the html comment,
Event Handlers.
onClick,
onMouseOver, and onMouseOut are JavaScript event handlers
that initiate the JavaScript actions.
If you're new to JavaScript, you've just learned more than you think:
- JavaScript is a powerful adjunct to the hypertext markup language.
[JavaScript support is included in the Netscape Navigator 2.0,
the Microsoft Internet Explorer 3.0, and all later versions from
both companies].
- The JavaScript code [variables, functions] is always placed within
script tags in the head part of the page - exactly as shown in the
source code of this page.
- It is always a good idea to 'hide' the JavaScript from non-JavaScript
enabled browsers - exactly as shown in the source code of this page.
- The JavaScript functions are initiated by event handlers that are
additional elements of familiar html tags - links, form elements, loading,
etc..
- NOTE: The JavaScript language is CASE SENSITIVE. function is
not the same as Function.
The form and function of variables, functions, and event handlers will be
the subject of the next section of the tutorial.

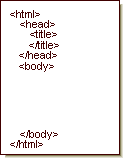
 All html pages share the basic structure shown on the left. The
html
tags enclose two container tag pairs - the
head and
the body.
The head
tags contain the
title
tags demarcating the displayed window title. The
body
tags contain the code that defines the displayed page.
The three elements of JavaScript - variables, functions, and event
handlers - are woven into the html code of a web page.
Variables and functions are contained within the new
script
html tags. Event Handlers are part of any html tags in the body of
the page that initiate a JavaScript function.
All html pages share the basic structure shown on the left. The
html
tags enclose two container tag pairs - the
head and
the body.
The head
tags contain the
title
tags demarcating the displayed window title. The
body
tags contain the code that defines the displayed page.
The three elements of JavaScript - variables, functions, and event
handlers - are woven into the html code of a web page.
Variables and functions are contained within the new
script
html tags. Event Handlers are part of any html tags in the body of
the page that initiate a JavaScript function.